Practice WOD: BootstrapBrowserHistory
Prior to doing this WOD, you should have: (a) completed the Bootstrap Bookmarks assignment; (b) watched all the bootstrap-example-intro screencasts; and (c) practiced downloading the bootstrap-example-intro code for use as templates (as shown in the screencasts), and (d) completed the BrowserHistory3 WOD from the UIBasics module, and have that project available to you within Eclipse.
Instructions
- Start your timer.
- Create an Eclipse project called BootstrapBrowserHistory and use it to implement a Bootstrap version of BrowserHistory3.
- Use the default bootstrap theme, change the title and navbar logo to “A history of browsers”, create a three column responsive layout, and use the “well” class to provide some visual interest.
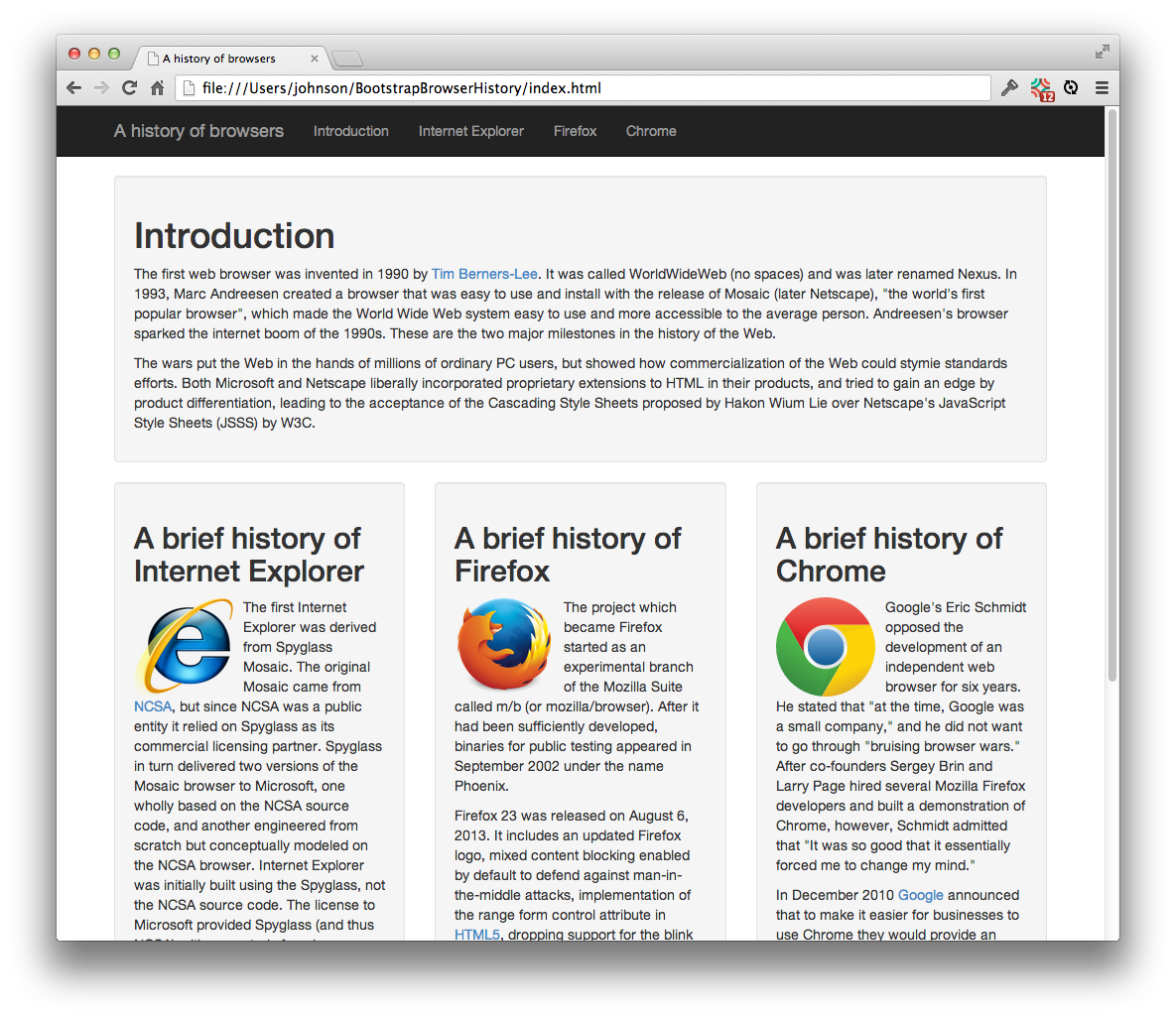
The following image shows what it should look like (click to see full size):
When finished, stop your timer, and record how many minutes it took you to complete the WOD.
Rx: <15 min Av: 15-20 min Sd: 20-25 min DNF: 25+ min
Demonstration
Once you’ve finished doing the WOD a single time, watch me do it:
Standard WOD Caveats
You’ll learn significantly less from watching me solve the WOD if you haven’t attempted the WOD yourself first.
While it’s an achievement to finish the WOD no matter how long it takes, you might experience “diminishing returns” if you work longer than the DNF time. Thus, it might be strategic to stop working at the DNF time and watch my solution.
After watching my solution, I recommend that you repeat the WOD if you have not achieved at least Av performance. If so, be sure to:
- Delete your old project so you cannot refer to it;
- Don’t look at my screencast while you WOD; and
- Reset your timer.
Feel free to keep trying until you make Rx if that’s of interest to you.