Practice WOD: MultiPage PlayBootstrapBrowserHistory
Before starting this WOD, you should review the function of the “routes” file in Play and how it connects HTTP requests to controller actions. You’ll also need some basic understanding of view files.
Instructions
- Start your timer.
- Create a Play application called MultiPagePlayBootstrapBrowserHistory by downloading the play-bootstrap-template repository, then renaming the directory, the Eclipse project, and the Play project to “MultiPagePlayBootstrapBrowserHistory”.
- Enable Checkstyle on your project. If there are any errors or warnings, remove them.
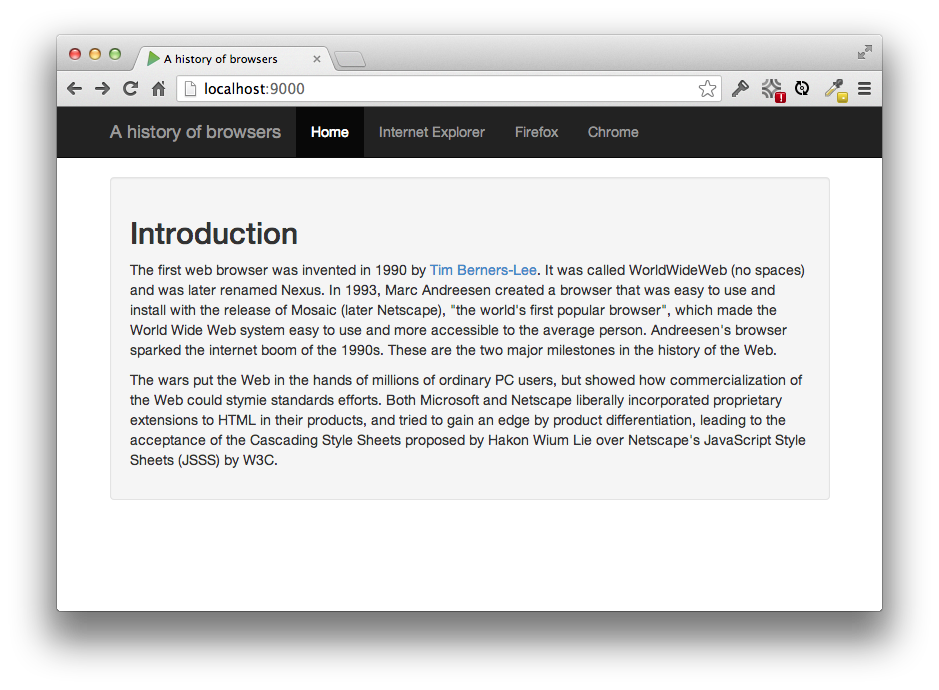
- Create an application containing four pages: an index page with the overview of browser history, and three other pages containing history of IE, FireFox, and Chrome. Use BootstrapBrowserHistory as your basis for these pages.
The resulting application home page should look like this:
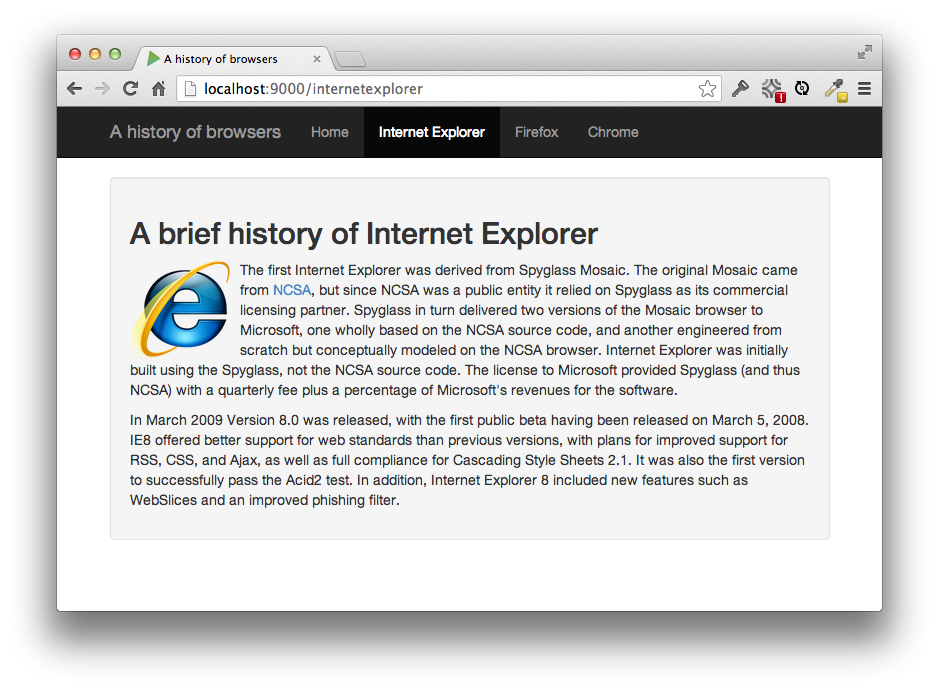
And a page related to a specific browser should look like this:
Note that the navbar highlights the active page.
When finished, stop your timer, and record how many minutes it took you to complete the WOD.
Rx: <17 min Av: 17-21 min Sd: 21-25 min DNF: 25+ min
Demonstration
Once you’ve finished doing the WOD a single time, watch me do it:
Standard WOD Caveats
You’ll learn significantly less from watching me solve the WOD if you haven’t attempted the WOD yourself first.
While it’s an achievement to finish the WOD no matter how long it takes, you might experience “diminishing returns” if you work longer than the DNF time. Thus, it might be strategic to stop working at the DNF time and watch my solution.
After watching my solution, I recommend that you repeat the WOD if you have not achieved at least Av performance. If so, be sure to:
- Delete your old project so you cannot refer to it;
- Don’t look at my screencast while you WOD; and
- Reset your timer.
Feel free to keep trying until you make Rx if that’s of interest to you.