Interlude: Play Dropdown Carousel
The next WOD (Surferpedia) will ask you to use two components of Bootstrap you might not have encountered before: drop-down menu and carousel. In order to make the upcoming WOD more effective, you should now create a “spike solution” to provide you with working template code for both drop-down menus and the carousel.
To do this, make a copy of play-bootstrap-template, rename the directory, Eclipse project, and Play application to play-dropdown-carousel, and edit the application to include a drop-down menu in the navbar and a carousel with three images on the home page.
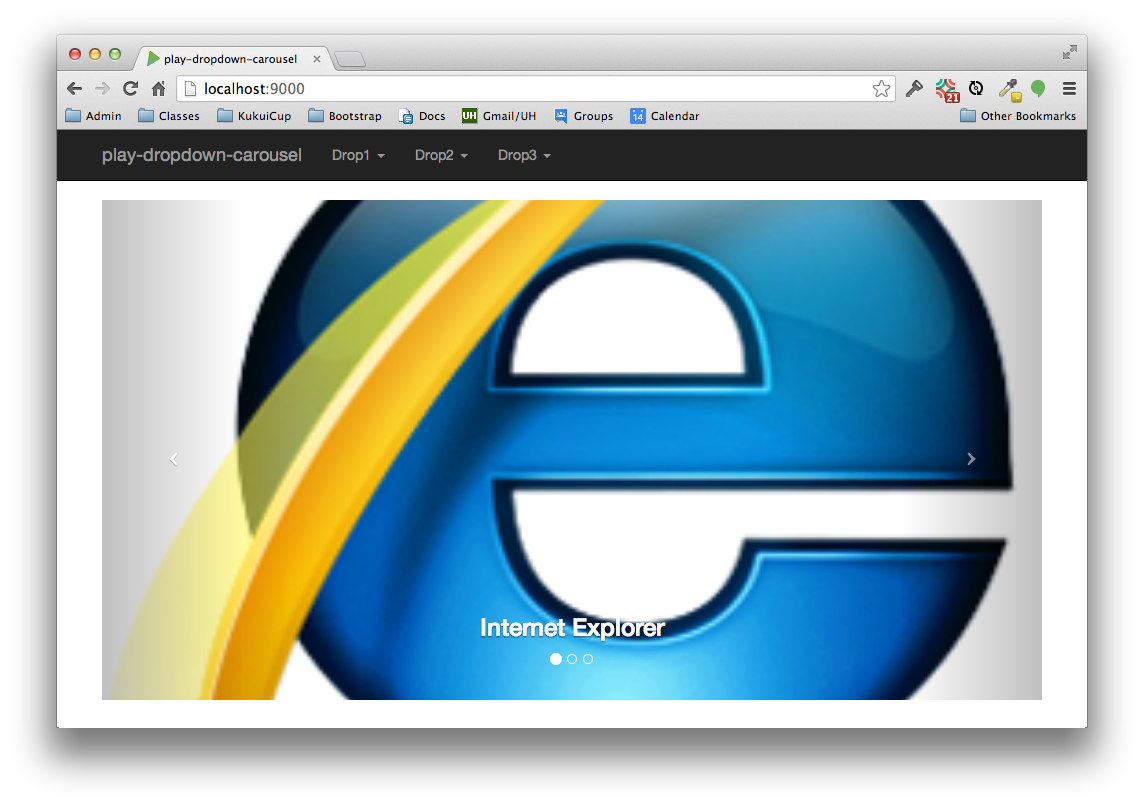
Here’s what mine looks like:
Once you have spent some time developing your own template, you can watch this screencast where I discuss my approach: