E50: Meteor Bootstrap Browser History
For this experience, you will start to get comfortable creating your own Meteor applications using the meteor-application-template.
Prelude
Before beginning this WOD, you must have completed the Bootstrap Browser History experience. Go ahead and complete it now if you haven’t already.
You must also be familiar with meteor-application-template. So, before starting this practice WOD,
- Download meteor-application-template.
- Read the documentation, and watch the screencast carefully.
- Run the application so you understand how it works.
- Create an IntelliJ project pointing at your local copy, and click through all the files in the application. Try to understand what each file is doing.
The WOD
For this WOD, you will “port” your static bootstrap browser history code to run within Meteor using meteor-application-template as a basis.
Ready? Let’s begin:
-
Start your timer.
-
Create a GitHub repository called meteor-browser-history and clone it to your local file system.
-
“Import” the meteor-application-template code into your local repo following the instructions on its GitHub Page. Note any merge conflicts that occur.
-
Create an “Static Web” IntelliJ project called meteor-browser-history that points to your repo.
-
If there is a merge conflict with README.md, just delete the contents for now.
-
Commit the fixed local repo and sync it with your GitHub repo.
-
Check to make sure your repo at GitHub now contains the template.
-
Change directories into the app/ directory, and verify that you can run the template application in your local repo.
-
Open the bootstrap branch of your browserhistory project in IntelliJ. You now have two projects open in IntelliJ: browserhistory and meteor-browser-history.
-
Update app/client/templates/application/Main.html to correspond to the
<head>section of your bootstrap browser history application. Note that you only need to update the<title>element: all of the remaining bootstrap-related code will be supplied automatically by Meteor. -
Update app/client/templates/application/Header.html to hold the navbar code of your bootstrap browser history application.
-
Update app/client/templates/home/Home.html to hold the main page code. You do not need to port the
<script>elements at the bottom of the page; these will be supplied automatically by Meteor. -
Update app/client/stylesheets/style.css to hold your custom CSS declarations from browserhistory’s style.css.
-
Run Meteor, inspect your page at http://localhost:3000, and fix any remaining issues.
-
Once you’ve finished, commit your changes to GitHub, and check to see that they are there.
-
Stop your timer and record your time. Be sure to record it, because you will need your WOD time data when you write your technical essay.
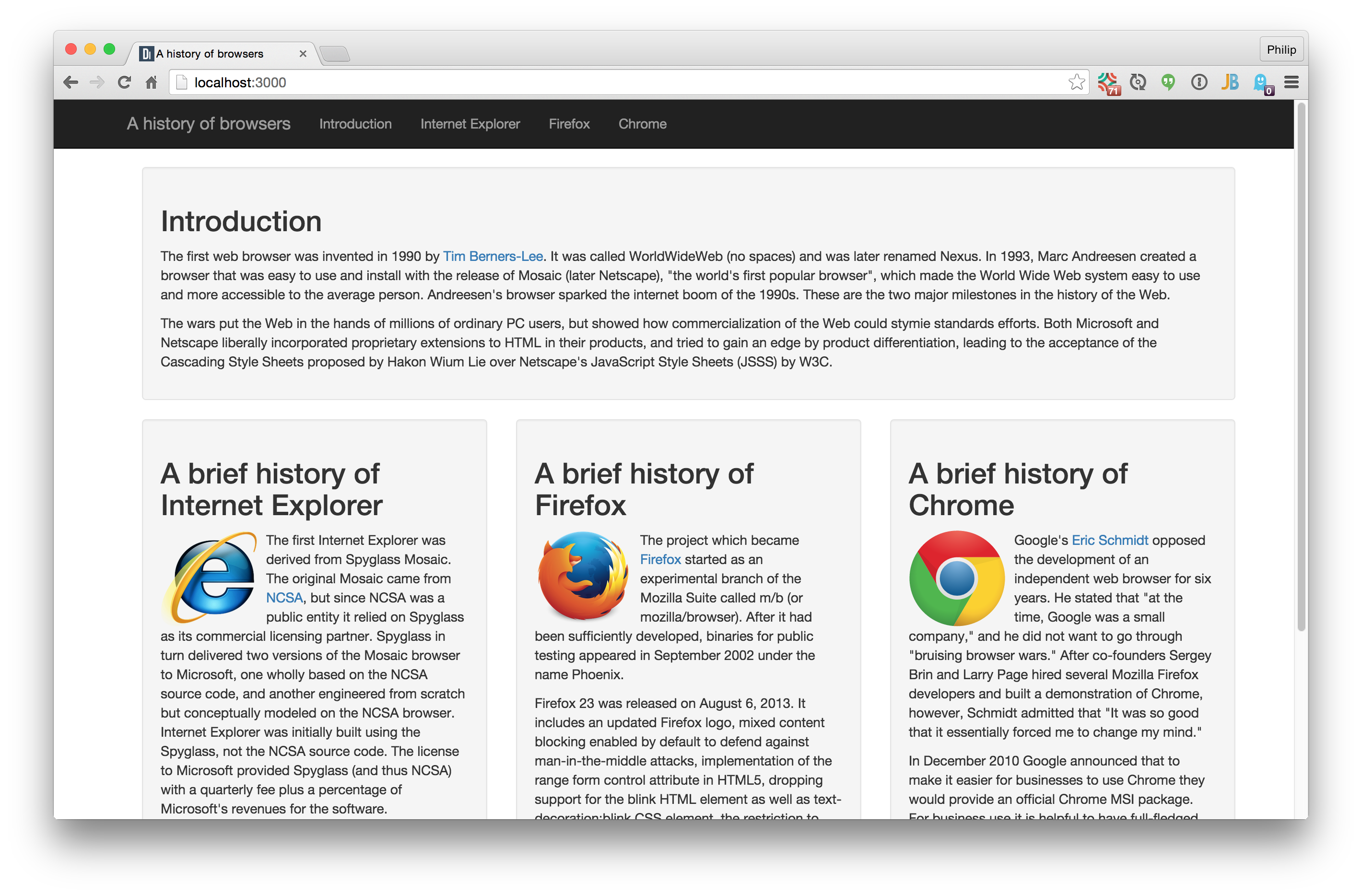
The following image shows what it should look like (click to see full size):
Rx: <15 min Av: 15-20 min Sd: 20-25 min DNF: 25+ min
Important note: This practice WOD does not fully “update” your repo to be compliant with our coding standards. For example:
- I do not require you to make the README file compliant.
- I do not require you to install or run JSHint.
- There is code in the meteor-browser-history repo (such as the “Stuff” collection) that is unrelated to bootstrap-browser-history.
The goal for this WOD is not to create a compliant repo, but to help you begin to acquire skill with adapting the meteor-application-template to your own needs.
Demonstration
Once you’ve finished trying the WOD for the first time, watch me do it:
Standard WOD Caveats
You’ll learn significantly less from watching me solve the WOD if you haven’t attempted the WOD yourself first.
While it’s an achievement to finish the WOD no matter how long it takes, you might experience “diminishing returns” if you work longer than the DNF time. Thus, it is usually strategic to stop working at the DNF time and watch my solution.
After watching my solution, I recommend that you repeat the WOD if you have not achieved at least Av performance. If so, be sure to:
- Start a new branch off master to hold the new attempt, or else delete your prior attempt so you cannot refer to it;
- Don’t look at my screencast while you WOD; and
- Reset your timer.
Feel free to keep trying until you make Rx if that’s of interest to you.
Submission instructions
To be completed by the time and date indicated on the Schedule page.