E53: Digits, Part 1
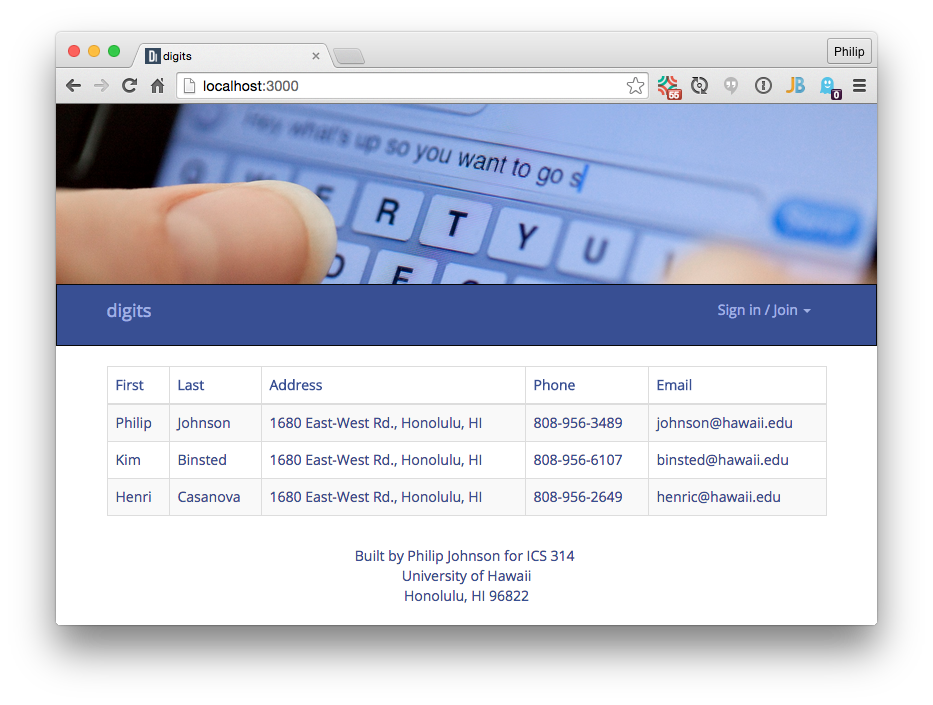
For this experience, you will start designing a simple Meteor application called Digits. When you are finished, the application home page should look something like this (although the picture and color scheme might be different):
Prelude
Before starting this WOD, find a picture to use for the cover image. Make sure it’s at least 1000px wide. “Narrow” pictures tend to work better.
The WOD
Ready? Let’s begin:
-
Start your timer.
-
Create a GitHub repository called digits and clone it to your local file system.
-
“Import” the meteor-application-template code into your local repo following the instructions on its GitHub Page. Note any merge conflicts that occur.
-
Create an “Static Web” IntelliJ project called digits that points to your repo.
-
If there is a merge conflict with README.md, fix the contents now.
-
Commit the fixed local repo and sync it with your GitHub repo.
-
Check to make sure your repo at GitHub now contains the template.
-
Change directories into the app/ directory, and verify that you can run the template application in your local repo.
-
Add your picture as a header above the navbar. Use your ResponsiveCastleHigh or ResponsiveKamanu code as a guideline.
-
Change the body font to Open Sans by: (a) importing the Google Font in app/client/templates/application/Main.html, and (b) adding appropriate CSS to app/client/stylesheets/style.css.
-
Change the colors of the body and the navbar to be compatible with your header picture. You can use Image Color Picker to obtain the color associated with any pixel in your image. You can add
border-radius: 0px;to the navbar class to get rid of the rounded corner if you want. -
Update the title in app/client/templates/application/Main.html to “Digits”, as well as the navbar brand label in Header.html.
-
Update app/client/templates/home/Home.html to present a Bootstrap-styled table containing address information. See the above home page image for an example. Note: you will hard-code the address data. For reference purposes, here’s an HTML table:
<table> <thead> <tr><th>Header</th></tr> </thead> <tbody> <tr><td>data1</td></tr> <tr><td>data2</td></tr> </tbody> </table> -
Inspect your page at http://localhost:3000, and fix any remaining issues.
-
Once you’ve finished, commit your changes to GitHub, and check to see that they are there.
-
Stop your timer and record your time. Be sure to record it, because you will need your WOD time data when you write your technical essay.
Rx: <30 min Av: 30-35 min Sd: 35-40 min DNF: 40+ min
Demonstration
Once you’ve finished trying the WOD for the first time, watch me do it:
Standard WOD Caveats
You’ll learn significantly less from watching me solve the WOD if you haven’t attempted the WOD yourself first.
While it’s an achievement to finish the WOD no matter how long it takes, you might experience “diminishing returns” if you work longer than the DNF time. Thus, it is usually strategic to stop working at the DNF time and watch my solution.
After watching my solution, I recommend that you repeat the WOD if you have not achieved at least Av performance. If so, be sure to:
- Start a new branch off master to hold the new attempt, or else delete your prior attempt so you cannot refer to it;
- Don’t look at my screencast while you WOD; and
- Reset your timer.
Feel free to keep trying until you make Rx if that’s of interest to you.
Submission instructions
To be completed by the time and date indicated on the Schedule page.