E41: Bootstrap BrowserHistory
Prior to doing this WOD, you should have: (a) completed the Bootstrap Bookmarks assignment; (b) watched all the bootstrap-example-intro screencasts; and (c) completed the BrowserHistory WOD from the UIBasics module.
Instructions
-
Start your timer.
-
Create a new branch of your BrowserHistory repo called “Bootstrap” and switch to it.
-
Open both BrowserHistory and the basic branch of bootstrap-example-intro in IntelliJ.
-
Rename the BrowserHistory index.html to index.old.html and style.css to style.old.css.
-
Copy the bootstrap-example-intro index.html and style.css into your BrowserHistory branch.
-
Display the BrowserHistory page (it will look like bootstrap-example-intro). Enable LiveReload.
-
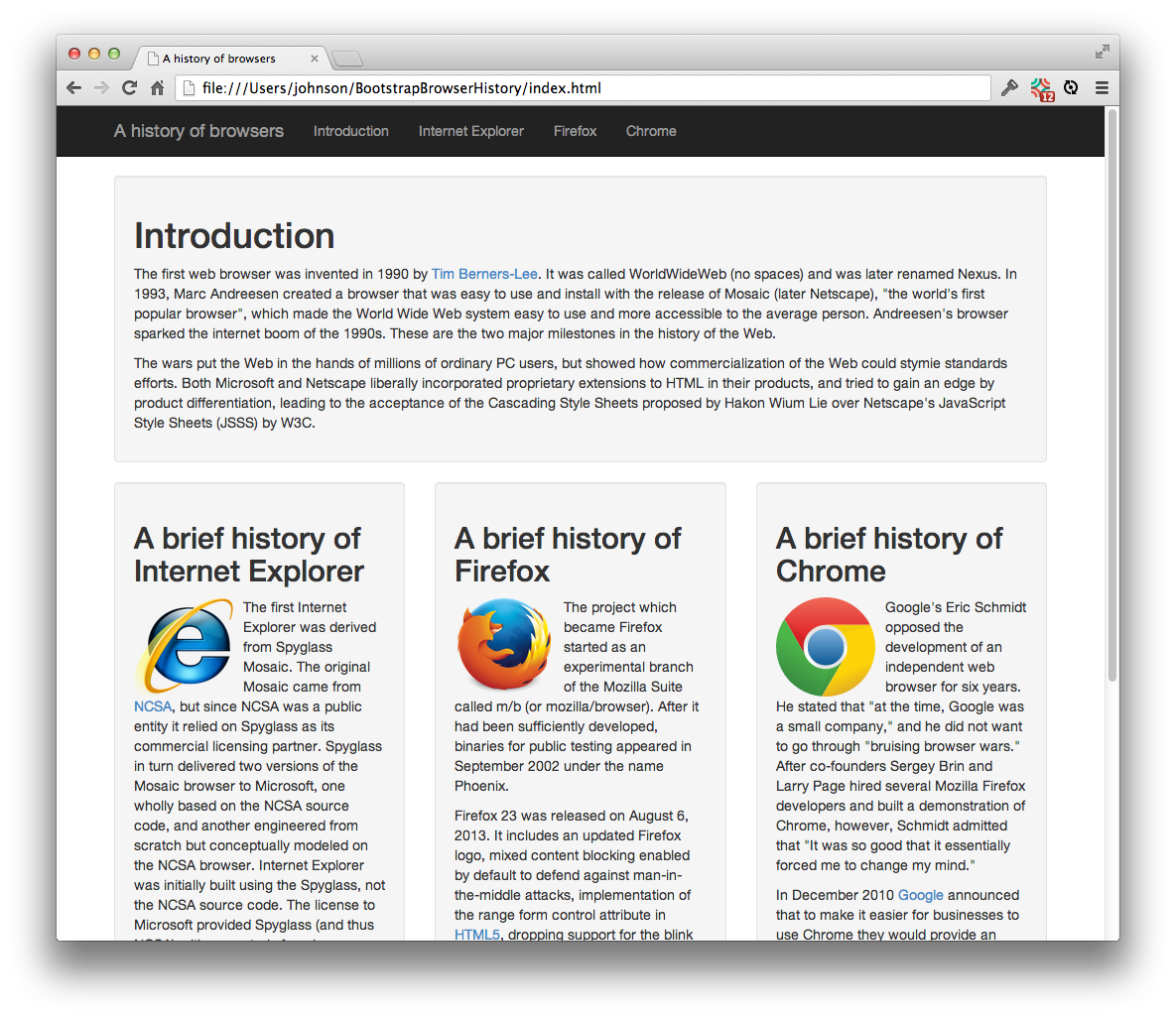
Now modify that page by changing the title and navbar brand to “A history of browsers”. Create a three column responsive layout, and use the “well” class to provide some visual interest.
-
When you are done, delete the “.old” files and commit your branch.
The following image shows what it should look like (click to see full size):
When finished, stop your timer, and record how many minutes it took you to complete the WOD.
Rx: <15 min Av: 15-20 min Sd: 20-25 min DNF: 25+ min
Demonstration
Once you’ve finished doing the WOD a single time, watch me do it:
Standard WOD Caveats
You’ll learn significantly less from watching me solve the WOD if you haven’t attempted the WOD yourself first.
While it’s an achievement to finish the WOD no matter how long it takes, you might experience “diminishing returns” if you work longer than the DNF time. Thus, it is usually strategic to stop working at the DNF time and watch my solution.
After watching my solution, I recommend that you repeat the WOD if you have not achieved at least Av performance. If so, be sure to:
- Start a new branch off master to hold the new attempt, or else delete your prior attempt so you cannot refer to it;
- Don’t look at my screencast while you WOD; and
- Reset your timer.
Feel free to keep trying until you make Rx if that’s of interest to you.